Na era da informação, vivemos uma avalanche de dados de diversos tipos para os mais variados contextos. Produzimos, processamos e armazenamos um volume de dados sem precedentes, e atualmente, temos mais dados do que nunca. Por isso, a demanda pela análise de dados continua crescendo, uma vez que as possibilidades de aplicações são diversas.
Mas, de que serve toda essa disponibilidade de informações se não utilizarmos esses dados brutos para transformá-los em objeto, que gere valor ou conte uma boa história e ajude o público na tomada de decisões? A partir desse insight, surge uma outra questão:
Como podemos interpretar e apresentar esses dados de maneira não só assertiva, mas também, visualmente coerente?
Para auxiliar nesse propósito, existem algumas técnicas de design que podemos aplicar nas visualizações de dados.
Existem diversos tipos de gráficos disponíveis e um dos momentos mais “sensíveis” do processo de análise de dados, é como ele será apresentado. Mas isso não é o mais importante, um gráfico correto mesmo com muitos elementos ou pobre de informações pode dificultar a interpretação do público.
Para um gráfico se tornar eficaz visualmente, precisamos aplicar algumas técnicas do design, como a comunicação e as leis da Gestalt, por exemplo.
Confira este artigo para entender um pouco mais sobre alguns princípios visuais do design.
Essas técnicas, possuem princípios básicos que descrevem como o cérebro humano tem a capacidade de compreender e interpretar uma comunicação visual e buscar significado, mesmo se essa comunicação for composta por diferentes partes individuais. São elas:
- Proximidade: elementos próximos uns aos outros parecem ter uma relação direta;
- Similaridade: elementos parecidos tendem a parecer do mesmo grupo;
- Continuidade: quando elementos estão alinhados ou organizados de qualquer forma criam a interpretação de estarem relacionados;
- Fechamento: criar grupos de forma fechada para criar limites implícitos.
Então, como criar um gráfico claro e limpo utilizando técnicas do design visual?
Um gráfico “limpo” é essencial para comunicar visualmente os dados de forma clara e que cause impacto. Se o público precisa se esforçar para entender a história que o gráfico está contando, significa que o gráfico é ineficaz.
Para gerar uma visualização assertiva, é preciso entender o que deve ser mostrado e o público-alvo que se deseja atingir. A partir desse entendimento, fica mais fácil iniciar a criação de um gráfico de dados com um formato intuitivo, podendo ser compreendido com mais facilidade e que contenha informações claras e úteis. Observe o comparativo a seguir:

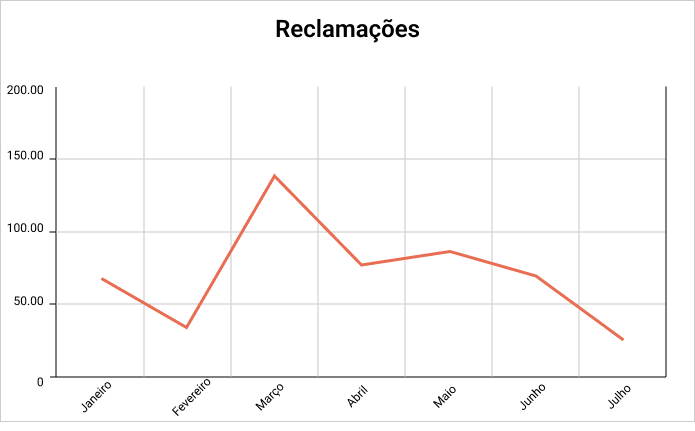
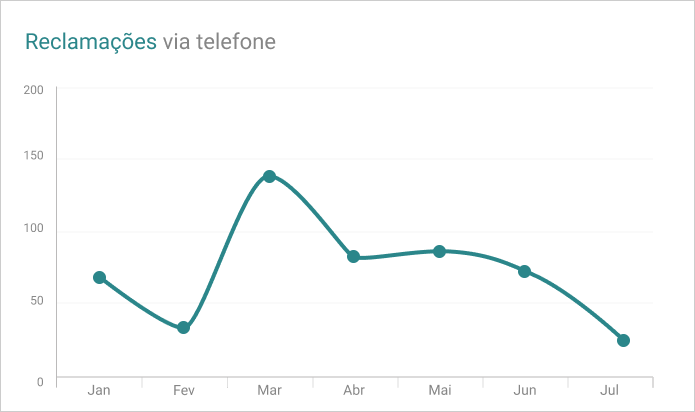
Figura 1
Analisando os elementos do gráfico da figura 1, é notável que existe esforço cognitivo para interpretar as informações:
- O gráfico possui muitas grades;
- O título não informa sobre o que é e de quem são essas reclamações;
- As informações dos eixos são extensas e sem valor;
- A cor indica que dados estão sendo mostrados em um contexto negativo para a empresa.
Ao remover algumas linhas de grades do fundo, selecionar cores mais adequadas, dar foco na linha dos dados e ajustando os textos dos eixos do título, podemos gerar uma versão visualmente mais limpa:

Figura 2
Nestes exemplos, é muito importante levar em consideração o contexto, ou seja, quem é o público-alvo, qual a intenção do gráfico ao apresentar esses dados. Neste caso, o autor está querendo nos comunicar que nos primeiros meses, houve um período de quase um mês de crescimento das reclamações, mas logo após o mês de abril, ocorreu uma queda contínua deste número na sua empresa.
É muito importante também, escolher as cores certas e que elas estejam em conformidade com os dados. Por exemplo, no gráfico da figura 1, a cor vermelha pode transmitir uma ideia negativa ou prejudicial, porém, no contexto do gráfico, a queda de reclamações são dados positivos para a empresa.
Aplicar acessibilidade é essencial
Ao aplicarmos as técnicas de design na visualização de dados, a acessibilidade é de extrema importância, principalmente porque utilizamos cores e legendas nos gráficos.
Para pessoas com deficiência visual, as informações das legendas podem se confundir e sem contraste entre os elementos, o gráfico pode se tornar ineficaz para pessoas neuro diversas.
O contraste é seu melhor amigo
Além de facilitar a leitura para o público, auxiliam as pessoas com baixa visão, dentre outras deficiências visuais. É muito importante incluir o fundo em branco não somente nos gráficos, mas adicionar espaços em branco para separar as séries, pois nem sempre somente as legendas são suficientes. Observe os exemplos a seguir:
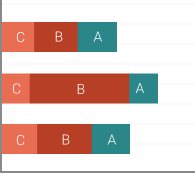
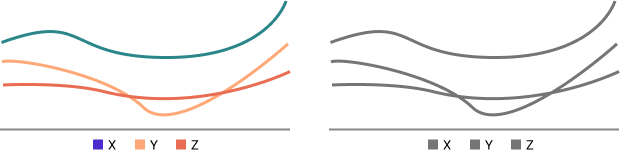
O gráfico 1 nos mostra as cores de uma visualização de dados e com legendas em cada série.

Gráfico 1
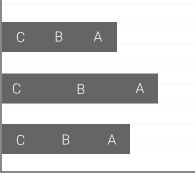
Já o gráfico 2, mostra o mesmo gráfico 1, sendo visualizado por uma pessoa com daltonismo acromático. Observe que as séries se confundem para o portador da baixa visão.

Gráfico 2
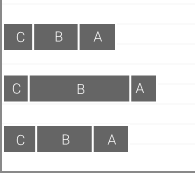
Para deixarmos esse gráfico mais acessível, é recomendado adicionar linhas para separar as séries. Desta forma, as séries são identificadas facilmente.
 Gráfico 3
Gráfico 3
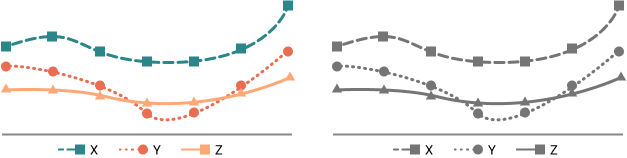
Utilize formas geométricas em gráfico de linhas
Em gráficos de linha, é aconselhável utilizar pontos para distinguir as séries e formas diferentes como polígonos para compor as séries.

O primeiro exemplo mostra como as séries se confundem para pessoas de baixa visão, caso não seja aplicado a acessibilidade. Ao aplicar formas geométricas e linhas tracejadas, para diferenciar as séries, o gráfico se torna mais acessível.

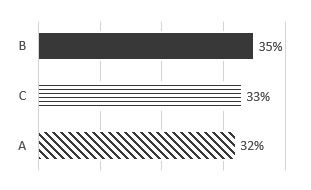
Texturas são bem vindas
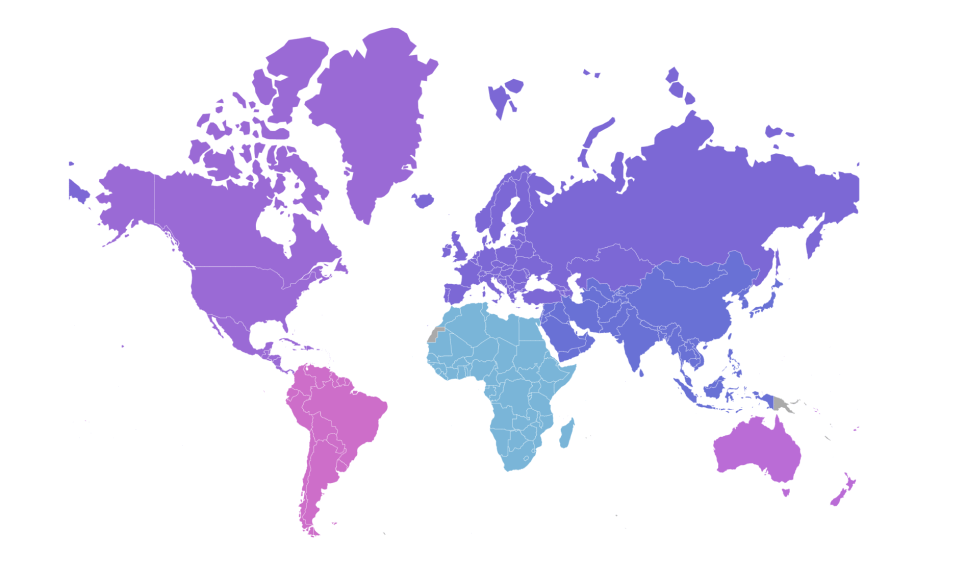
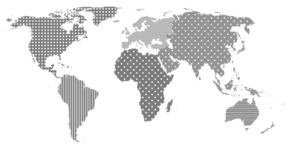
Para gráficos de pizzas, mapas e de barras, além da separação das séries com o branco para aplicar o contraste, utilizar texturas diferentes, como linhas, traços, pontilhados entre outros, segmenta melhor as séries e deixa a visualização ainda mais acessível para o público.


A cor pode ser sua amiga ou sua inimiga
De acordo com a WCAG, o valor mínimo exigido para o contraste entre as cores é de 4.5:1. Devemos também evitar combinações de cores como:
– vermelho e verde;
– verde e marrom;
– verde e azul;
– azul e cinza;
– azul e roxo;
– verde e cinza;
– verde e preto.
Uma boa dica é utilizar ferramentas de checagem de contrastes e que podem auxiliar na escolha de uma boa paleta de cores quando pensamos em acessibilidade.
A designer de visualização de dados, Lisa Charlotte, propôs uma paleta de cores que funciona para os principais tipos de daltonismo. Desta forma, podemos utilizar as cores corretas e deixar nossas visualizações coerentes e acessíveis.
Descreva sua visualização
Outro ponto muito importante é descrever os gráficos, tabelas ou mapas. Ao redigir um parágrafo, sintetize a informação principal de cada visualização de dados. Isso pode deixar as visualizações acessíveis para pessoas com baixa visão que utilizam softwares que leem os textos “por trás” de cada componente visual.
Conclusão
A transformação de dados é complexa mas necessária. É ela que garante a visualização macro e detalhada dos dados. Sem a visualização, seria impossível compreender e tomar qualquer decisão baseada em dados brutos.
A visualização de dados não diz respeito apenas ao uso de números, métricas e indicadores, mas também trata como decidimos em quais padrões e elementos precisamos apresentar ao contar uma história, para que seja de fácil interpretação e atraente para todos os públicos.
A visualização de dados também deve ser de fácil entendimento, para que até mesmo as pessoas mais leigas sobre o assunto possam entender a mensagem que está sendo transmitida.
Procurar entender, perguntar qual tipo de gráfico e para qual público aquela história dos dados está sendo contada, é uma boa maneira de começar a montar um bom gráfico. Escolher um bom design, evitar elementos muito complexos para não confundir o público na interpretação visual, também é uma boa prática. Ao construir um gráfico, devemos focar nos dados importantes, eliminando os ruídos que desviam a atenção do público.
Criar uma hierarquia visual, aplicar contrastes, legendas e descrever seus gráficos é pensar não só em design visual como em inclusão e acessibilidade, devemos sempre lembrar que o design é de todos e para todos. Ao aplicar todas estas boas práticas, a história dos dados surge de forma natural e clara, cria-se um gráfico eficaz e estimula todo e qualquer público a tomar decisões mais assertivas.
Referências Bibliográficas
Knaflic, Cole Nussbaumer. Storytelling com dados.
Milani, Alessandra M., P. et al. Visualização de Dados.
Muzner, T. Visualization Analysis and Design.
Wike, Claus O. Fundamentals of Data Visualization.